
Jeśli prowadzisz fanpage na Facebooku, to warto pomyśleć o okienku Facebooka na stronie internetowej. Dzięki temu umożliwisz osobom odwiedzającym stronę polubienie Twojego fanpage. W artykule tym wytłumaczę, w jaki sposób dodać okienko Facebooka na stronie internetowej.
Jak dodać okienko Facebooka na stronie internetowej
W WordPressie dostępne są różne wtyczki umożliwiające wstawienie okienka Facebooka na stronę. Ja jednak pokażę Ci sposób bez wtyczki.
Przejdź na stronę https://developers.facebook.com/docs/plugins/page-plugin. Znajduje się na niej prosty generator okienka Facebooka. Wystarczy podać link do swojego fanpage, a także podać kilka parametrów. Następnie należy wygenerować kod i wkleić w odpowiednie miejsce. I to wszystko 😎
W pierwszej kolejności wpisz adres swojego fanpage. Po wpisaniu poprawnego adresu zobaczysz na podglądzie swój profil. Dodatkowo możesz dostosować okienko. Pod poniższym obrazkiem znajduje się opis poszczególnych opcji.

- Facebook Page URL – adres strony na Facebooku.
- Tabs – zawartość okienka. W okienku może być wyświetlana oś czasu, wiadomości, wydarzenia. Domyślnie wyświetlana jest oś czasu. Poniżej wartości dla poszczególnych opcji:
- timeline – oś czasu,
- events – wydarzenia,
- messages – wiadomości.
- Width – szerokość okienka. Minimalna wartość to 180, maksymalna 500. Wartość domyślna to 340.
- Height – wysokość okienka. Minimalna wartość to 70. Wartość domyślna to 500.
- Use Small Header – po zaznaczeniu checkboxa nagłówek zostanie zmniejszony.
- Adapt to plugin container width – dopasowanie szerokości okienka do kontenera zewnętrznego.
- Hide Cover Photo – ukrywanie tła nagłówka.
- Show Friend’s Faces – pokazywanie miniaturek znajomych, jeśli oni także polubili profil.
Po dostosowaniu okienka należy wygenerować kod. W tym celu kliknij przycisk Get Code.

Wklej wygenerowany kod
Pierwszy blok kodu należy umieścić zaraz po otwierającym znaczniku body. Połącz się z serwerem poprzez klienta FTP i przenieś na dysk plik header.php. Plik ten znajduje się w głównym katalogu z motywem wp-content -> themes -> twój motyw -> header.php. Następnie otwórz plik w dowolnym edytorze kodu (polecam edytor kodu Atom) i dodaj wygenerowany pierwszy blok kodu zaraz po otwierającym znaczniku body.
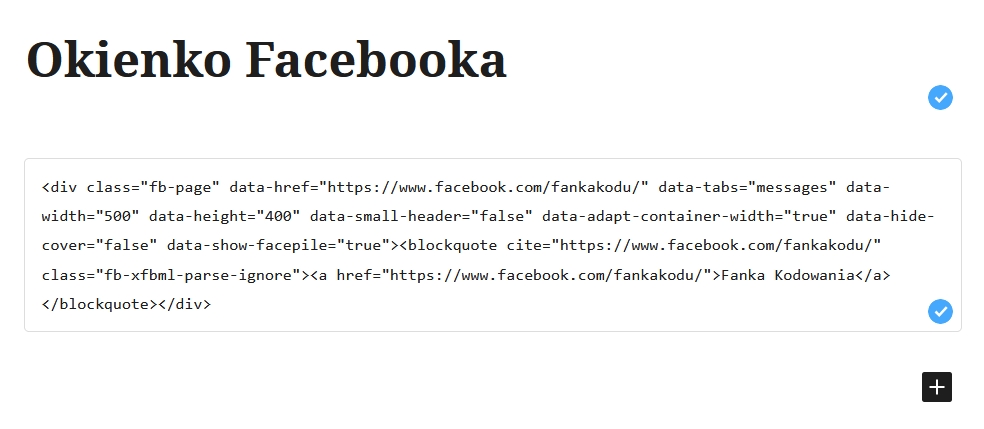
Drugi blok kodu należy umieścić w miejscu, w którym ma zostać wyświetlone okienko. Jeśli chcesz umieścić okienko w zakładce lub we wpisie, to przejdź do edycji danej podstrony i wybierz blok HTML i tam wlej kod.


Okienko można także dodać jako widget. Przejdź do zakładki Wygląd -> Widgety i wybierz blok Własny HTML.




 Dlaczego WordPress jest często wybierany zarówno przez klientów stron WWW, jak i Web Developerów?
Dlaczego WordPress jest często wybierany zarówno przez klientów stron WWW, jak i Web Developerów?